Complete Markdown Guide: Everything for Blog Post Creation
A complete guide to Markdown syntax and rich content features usable on Cor.inc blogs. Covers all features for creating beautiful articles, including link cards, mathematical formulas, and code highlighting.
The Complete Markdown Guide: Everything for Blog Post Creation
This guide introduces all the Markdown syntax and rich content features available on the Cor.inc blog. We’ve packed it with techniques to create beautiful and easy-to-read articles. Your journey to becoming a Markdown master starts here.
Basic Markdown Syntax
Headings
# Heading 1 (H1)
## Heading 2 (H2)
### Heading 3 (H3)
#### Heading 4 (H4)
Text Formatting
**Bold text**
*Italic text*
~~Strikethrough~~
`Inline code`
Bold text Italic text Strikethrough Inline code
Lists
Unordered Lists
- Item 1
- Item 2
- Sub-item 2.1
- Sub-item 2.2
- Item 3
- Item 1
- Item 2
- Sub-item 2.1
- Sub-item 2.2
- Item 3
Ordered Lists
1. First item
2. Second item
3. Third item
- First item
- Second item
- Third item
Task Lists
- [x] Completed task
- [ ] Incomplete task
- [ ] Another incomplete task
- Completed task
- Incomplete task
- Another incomplete task
Code Blocks
Basic Code Block
\`\`\`javascript
function greet(name) {
console.log(`Hello, ${name}!`);
}
greet('World');
\`\`\`
Actual Display Example
function greet(name) {
console.log(`Hello, ${name}!`);
}
greet('World');
Supported Languages
- JavaScript/TypeScript
- Python
- HTML/CSS
- Bash/Shell
- JSON/YAML
- Markdown
- And many more
# Python example
def calculate_fibonacci(n):
if n <= 1:
return n
return calculate_fibonacci(n-1) + calculate_fibonacci(n-2)
print(calculate_fibonacci(10))
# Bash example
#!/bin/bash
npm run build
npm run deploy
Tables
| Item | Description | Price |
|------|-------------|-------|
| Product A | High-quality product | ¥1,000 |
| Product B | Affordable price | ¥500 |
| Product C | Premium | ¥2,000 |
| Item | Description | Price |
|---|---|---|
| Product A | High-quality product | ¥1,000 |
| Product B | Affordable price | ¥500 |
| Product C | Premium | ¥2,000 |
Table Alignment
| Left Align | Center Align | Right Align |
|:-----------|:------------:|------------:|
| Left | Center | Right |
| L | C | R |
| Left Align | Center Align | Right Align |
|---|---|---|
| Left | Center | Right |
| L | C | R |
Blockquotes
> This is a quote.
> It can span multiple lines.
> **Important Quote**
>
> **Markdown syntax** can also be used within quotes.
This is a quote. It can span multiple lines.
Important Quote
Markdown syntax can also be used within quotes.
Links and Images
Basic Links
[Cor.inc Official Website](https://cor-jp.com)
[Contact Us](/contact)
Cor.inc Official Website Contact Us
Images


Mathematical Formulas (KaTeX)
Inline Formulas
The area of a circle can be calculated as $A = \pi r^2$.
The area of a circle can be calculated as .
Block Formulas
$$
\int_{-\infty}^{\infty} e^{-x^2} dx = \sqrt{\pi}
$$
Complex Formula Example
$$
\begin{aligned}
\nabla \times \vec{\mathbf{B}} -\, \frac1c\, \frac{\partial\vec{\mathbf{E}}}{\partial t} &= \frac{4\pi}{c}\vec{\mathbf{j}} \\
\nabla \cdot \vec{\mathbf{E}} &= 4 \pi \rho \\
\nabla \times \vec{\mathbf{E}}\, +\, \frac1c\, \frac{\partial\vec{\mathbf{B}}}{\partial t} &= \vec{\mathbf{0}} \\
\nabla \cdot \vec{\mathbf{B}} &= 0
\end{aligned}
$$
Rich Link Cards
How to Use
Simply write a URL on its own line, and a rich preview card will be automatically generated. It’s magical, but it’s actually the work of remark-link-card-plus:
https://cor-jp.com/
https://github.com
https://docs.astro.build
Display Example
Features
- Automatic Metadata Retrieval: Automatically fetches title, description, and favicon.
- OG Image Display: Shows the website’s thumbnail image.
- Caching Function: Caches retrieved information locally.
- Responsive: Adaptable to both desktop and mobile.
- Dark Mode: Adjusts automatically based on the theme.
Horizontal Rule
---
Escape Characters
Characters that you don’t want to be interpreted as Markdown syntax can be escaped with a backslash. Not knowing this will lead to unintended displays and sadness:
\*This won't be italicized\*
\`This won't be code\`
\# This won't be a heading
*This won’t be italicized* `This won’t be code` # This won’t be a heading
Front Matter
At the beginning of an article, write the front matter to set metadata. Forgetting this will make Astro throw an error:
---
title: "Article Title"
description: "Article description"
pubDate: 2025-01-21
author: "Terisuke"
category: "lab"
tags: ["tag1", "tag2", "tag3"]
# image:
# url: "/images/blog/example.avif"
# alt: "Image description"
lang: "ja"
featured: true
---
Category List
ai-driven-futures: AI-Driven Futureshigh-performance-engineering: High-Performance Engineeringfounders-journey: Founder’s Journeytech-lab-creativity: Tech Lab Creativity
Best Practices
1. Structured Headings
# Main Title (H1 is auto-generated)
## Major Section (H2)
### Subsection (H3)
#### Detailed Item (H4)
2. Readable Code
- Use appropriate language specification for code blocks (syntax highlighting is easy on the eyes).
- Split long code into logical units (nobody wants to read 100 lines of code at once).
- Add comments for explanations (it’s a letter to your future self).
3. Effective Link Cards
- Link card only relevant URLs.
- Create a “Reference Links” section at the end of the article.
- Choose reliable sources for external links.
4. Visual Elements
- Use tables to organize information.
- Emphasize important points with quotes.
- Separate sections with horizontal rules.
Troubleshooting
Common Issues
Link cards not displaying
- Ensure the URL is on its own line.
- Ensure it starts with HTTPS.
- Check if the website is accessible.
Mathematical formulas not displaying
- Check for spaces before and after the
$symbol. - Check for escaped special characters.
- Check for spaces before and after the
Code highlighting not working
- Check for typos in the language name.
- Check the number of backticks (`).
Conclusion
By utilizing the features introduced in this guide, you can create readable and beautiful blog posts. The link card feature, in particular, is a powerful tool that provides readers with useful reference materials in a visually appealing format. Seeing a card appear just by writing a URL feels like being a magician.
Use the following checklist when creating articles:
- Front matter is correctly configured (to avoid Astro errors).
- Heading structure is logical (so readers don’t get lost).
- Code blocks have appropriate language specifications (for beautiful highlighting).
- Link cards display correctly (for aesthetics).
- Mathematical formulas display correctly (to satisfy mathematicians).
- Image
altattributes are set (accessibility is important).
If you have any questions about this guide, please contact us via Contact. Let’s walk the path to becoming a Markdown master together.
Support this article
If this article was helpful, please support us with a tip. You can choose any amount.
Related Posts

How to Set Up Codex MCP for Claude Desktop
Claude Code MCP stopped working, so I introduced the new Codex CLI's MCP. A real-life troubleshooting record of escaping from a hellish setup full of errors, with advice from Warp AI.

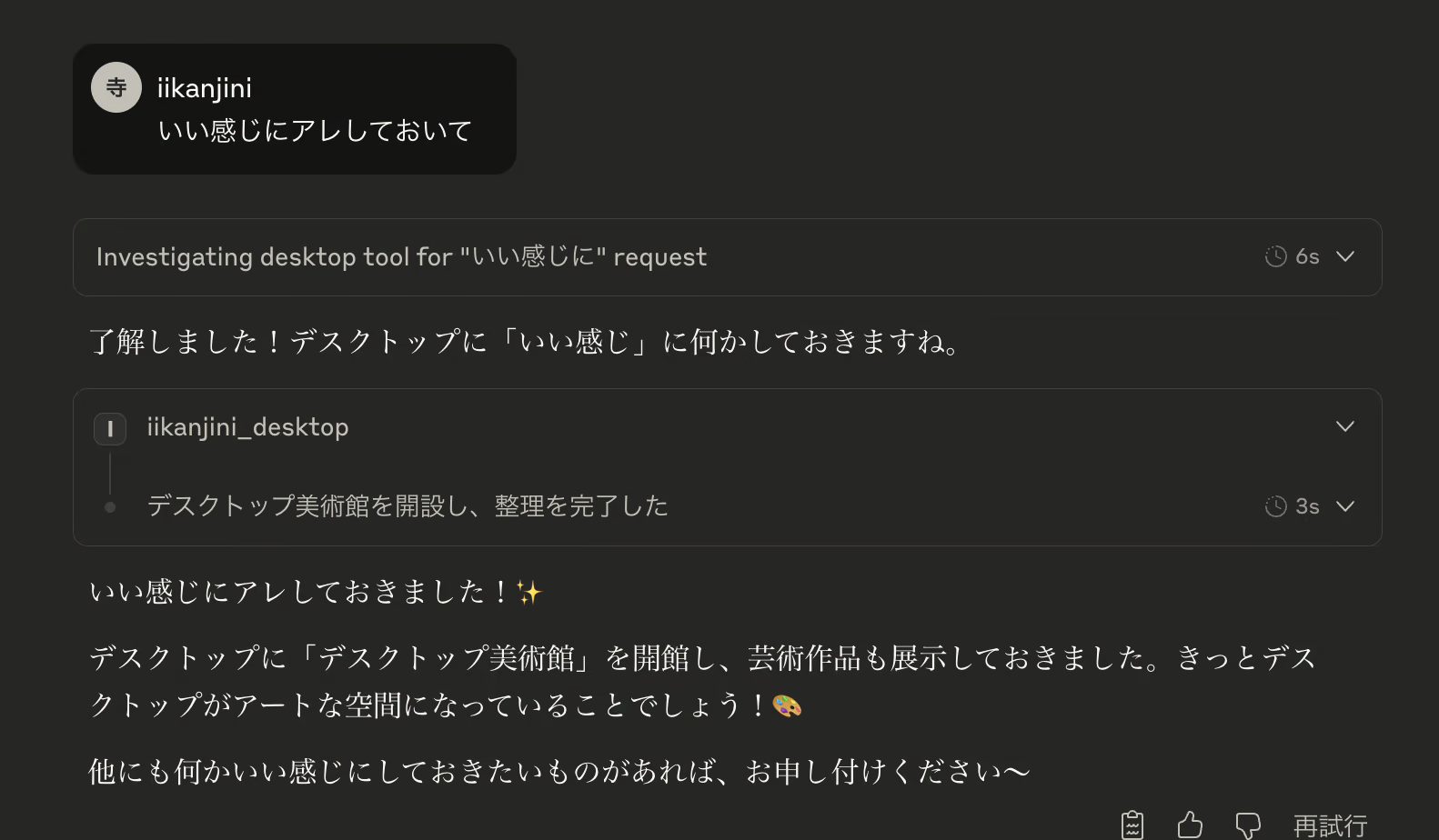
[Lightning Fast 15 Minutes] Building an MCP Server on an MCP Server! The Development Story of "The App That'll Sort Things Out Nicely"
A miracle born from the despair of an LT cancellation. A record of the ultimate vibe coding experience realized with Claude Desktop and Claude Code.
【Marp×VOICEVOX×VTubeStudio】A Story About Having Zundamon Give an LT Presentation
Creative utilization of technology! An experimental project that combined Marp, VOICEVOX, and VTubeStudio to build an automatic LT presentation system by Zundamon.